スマホで記事を書いてるのですが、
パソコンと違って『ブロック』の使い方がわかりづらい。

ハキ
囲みボタンとか意味わからない。。。
どういうときに使うの?
この記事では、そんな悩みをわかりやすく解説していきます。
\ これが知りたいあなたへ /
テーマは『cocoon』です。
- ボタン、囲みボタンの使い方
- ボタンを光らせる
- 広告の貼り方
\ こんなことが出来ます /
ボタンを使うとこうなります!
↓↓↓↓↓
【cocoon】クリック率UP!スマホでボタン/囲みボタンの使い方
cocoonでのボタンのカスタマイズは、とてもカンタン!
下記の3つを変えることができます。
- 色
- 大きさ
- 光らせる
ボタン【 色と大きさの比較 】
下記はスマホで表示されるボタンです。
文字数によって長さもかわるのですが、
大きさは大・中・小と3種類。
下記の色をかえることができます。
色は25種類あるので好きな色をつかいましょう。
商品リンクは水色がオススメ。
cocoon【ボタンの使い方】
サイトなどの(https://~)リンクをつけたボタンの使い方を説明します。
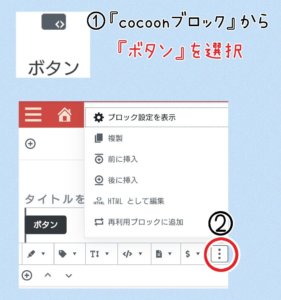
- ①『cocoonボタン』を押す
- ②を押す
- ③『ブロック設定を表示』
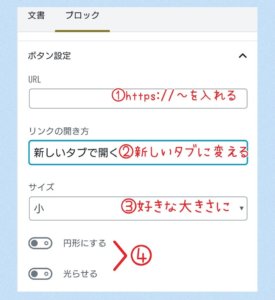
cocoon『ブロック設定を表示』をえらんで表示させると、下記のような変更画面があらわれます。
- ①に入れたいサイトのURLを入れる。
- ②現在のタブから新しいタブにかえる。
- ③大きさを変える(中がおすすめ)
④の円形にした場合、
光らせるをONにした場合、
このように表示されます。
中央に寄せて完成したのがこちら!
cocoon【囲みボタンの使い方】
URLではないアフィリエイト広告のリンクをボタンにするために使用します。
『 囲みボタン 』の使い方を説明します。
設置方法は『 ボタン 』と基本同じです。
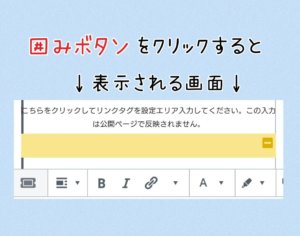
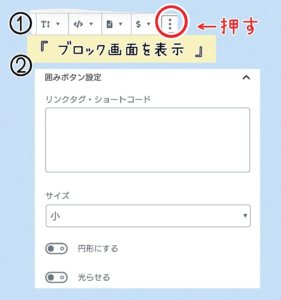
囲みボタンをおすと、上記の画面があらわれます。

①を押して『 ブロック画面を表示 』
②リンクタグ、ショートコードを入力。
これだけでOKです。

ハキ
↓完成したのがコレ!
【cocoon】ボタンまとめ
ボタンがクリックされやすいとも限りませんが、装飾することで目立ち、押してもらえる確率もあがります。
ぜひ活用してみてくださいね♪